Material You UI Kit Adobe Xd
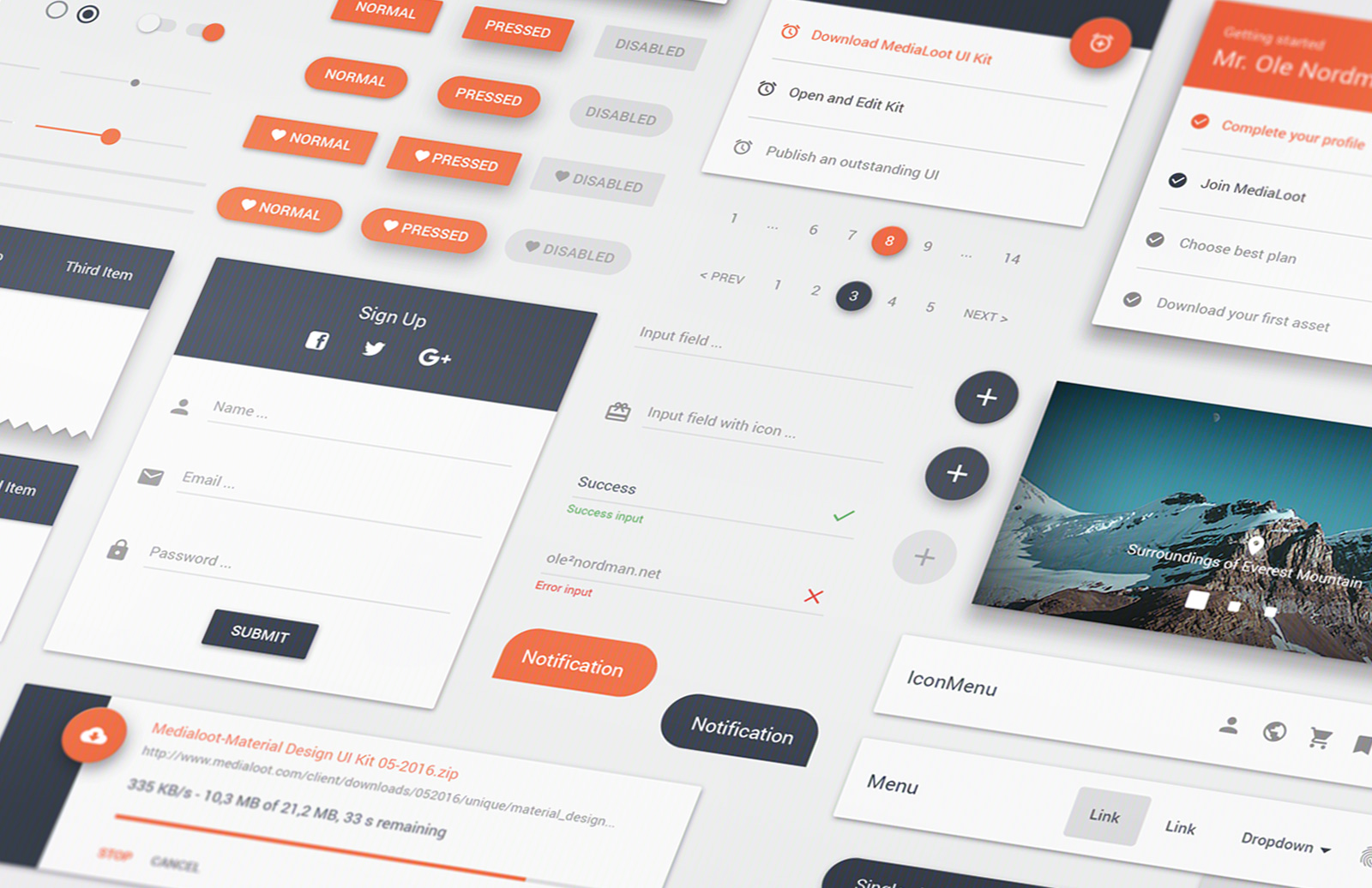
FREE DOWNLOAD For Sketch, Figma and Adobe XD This GUI contains a collection of interface components and 61 great screens from Android 7.0 Nougat, made with extra attention to the Material Design Guidelines. Use this GUI to simplify your design or mock-up process or take a look at how UI elements of Android work in detail

Adobe XD Android UI Kits Adobe XD Elements
Discover the best UI Kits, Icons, Templates, Mockups, Style Guides, Illustrations, and more free resources for Adobe XD. Take your designs to the next level.

Material Design UI Kit [Free] free psd UI Download
Browse our manually curated collection of Adobe XD Android UI Kits. View All. Education App Home December 2, 2019 Material UI Kit October 30, 2019 Grow your audience of your design business. Advertise today on AdobeXDElements.com. Get in touch. Menu. Home; Latest; Submit; Contact Us; Advertise;

The best Adobe XD UI kits (free and premium)
Preparing to import UI kits Launch Adobe XD. You are welcomed by the splash page that offers different possibilities. Choose to start from a classic preset like iPhone 6/7/8. After selecting preset and creating a document, select the menu item: File> Get UI Kits> Google Material. Get UI Kits menu

Adobe XD Google Material UI Kit Nextflow
Material Design is an adaptable system—backed by open-source code—that helps teams build high quality digital experiences.. Adobe XD Design Kit .. Material is an adaptable system of guidelines, components, and tools that support the best practices of user interface design. Backed by open-source code, Material streamlines collaboration.

Adobe XD UIキットのおすすめ18選【無料ダウンロード】 Rico notes
Material UI is an open-source React component library that implements Google's Material Design. It's comprehensive and can be used in production out of the box. Get started View templates $ npm install @mui/material @emotion/react @emotion/styled Search for React UI libraries 2 Spot Material UI 3 Choose Material UI Usage

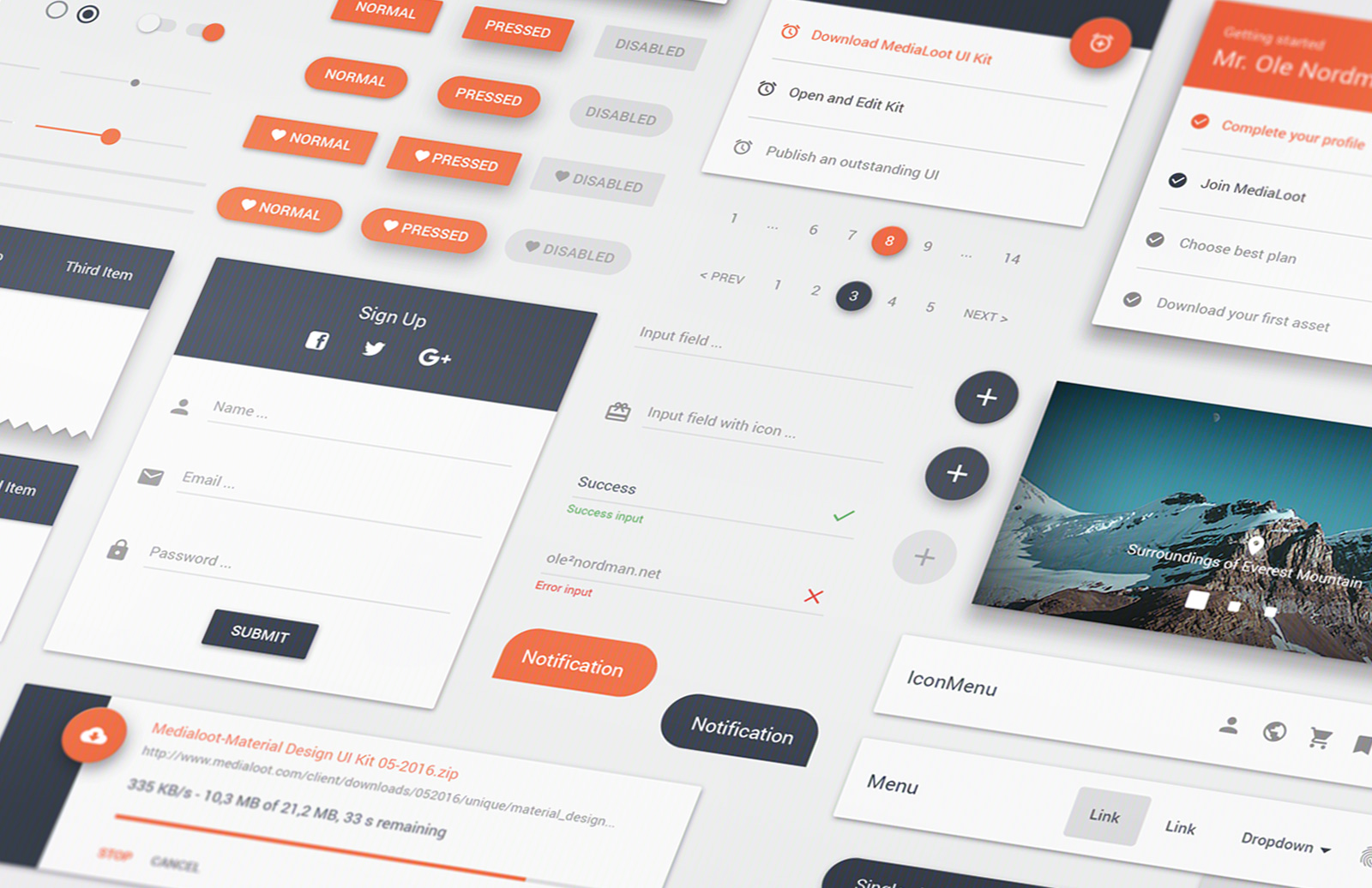
Material UI Kit — Medialoot
Download the newly updated Material Design UI kit for Adobe XD to start designing high-quality digital experiences for Android, iOS, Flutter, and the.

30+ Best Adobe XD UI Kits + Templates 2020 Design Shack
Here is a new free resource created by Chris Finotti. A free Material Design UI kit designed for Adobe XD. Thanks for sharing with the XD community. GET IT NOW

MaterialX design system UI kit for Figma by Roman Kamushken for Setproduct on Dribbble
Official kits Pick your favorite design tool to enjoy and use the Material UI component inventory, including over 1,500 unique elements with their full range of states and variations. Material UI for Figma Material UI for Sketch Material UI for Adobe XD Third-party resources UXPin Material UI for UXPin: A large UI kit of Material UI components.

Adobe XD Material Design UI Kit Modèles Adobe XD gratuits Télécharger la ressource sketch
Material Design UI KIT is a comprehensive package of Adobe XD templates, perfect for designing a wide range of apps and user interfaces. Included in the bundle are over 300 assorted templates, neatly organised into 14 distinct categories. With 1200 unique elements on offer, there's a diverse range of design components to choose from, boosting.

Material Design UI Kit For Adobe Xd Free PSD Templates
Ultimate UI Kit Subscribe to our newsletter! Free Material UI Kit - Adobe XD Resource. Discover great Adobe XD resources, freebies, templates and much more.

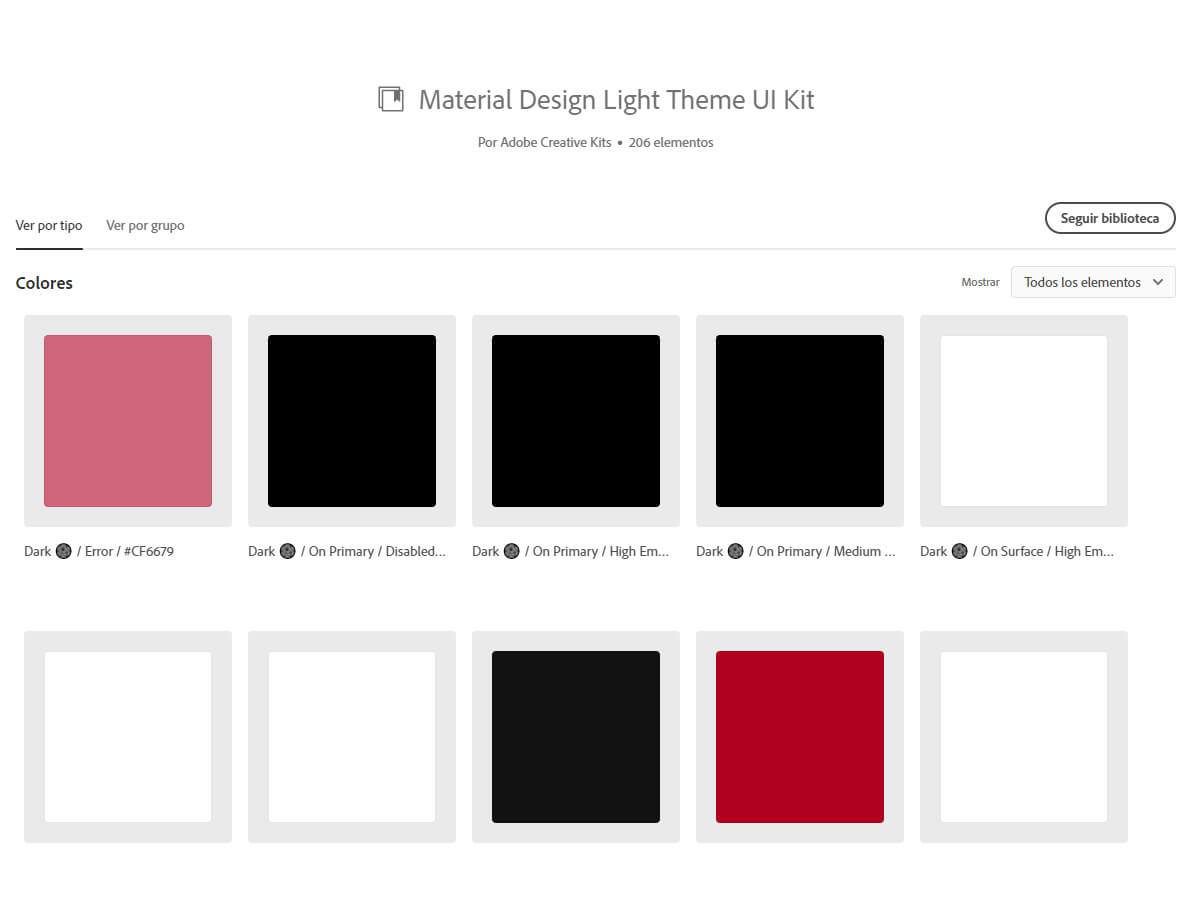
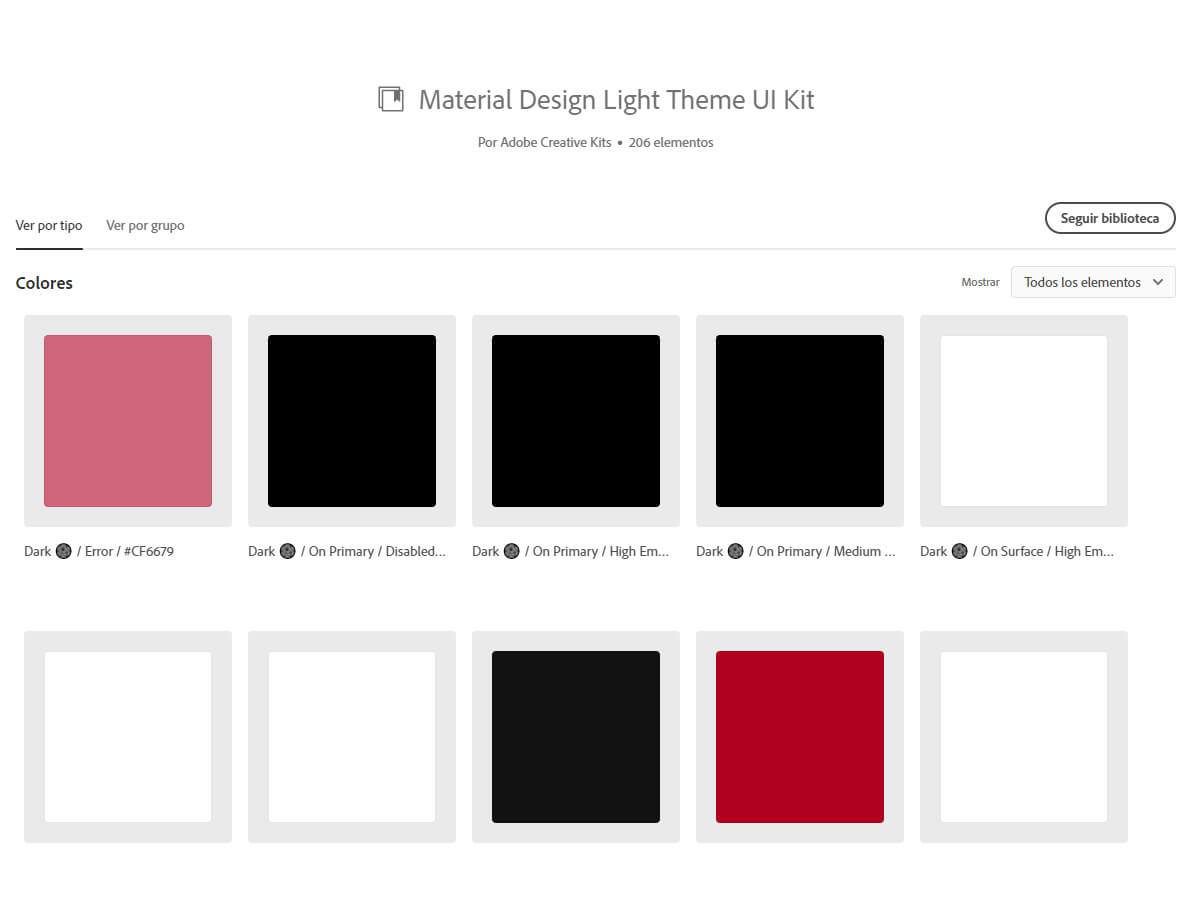
Google Material Design Light Theme UI Kit Free XD Resource Adobe XD Elements
The Material UI design kits allow you to be more efficient by designing and developing with the same library. For designers: Save time getting the Material UI components all set up, leveraging the latest features from your favorite design tool. For product managers: Quickly put together ideas and high-fidelity mockups/prototypes using.

Adobe Releases New UX Design Tool Adobe Experience Design XD
Working with UI Kits. In Adobe XD you have access to a series of UI (user interface) kits for Apple iOS, Microsoft Windows, Google Material (Android), and wireframes. UI kits and wireframes can save time when you're designing for different device interfaces and platforms. They are XD files that include common design elements such as icons.

Matta Material design UI Kit CSForm
app design. interface design. Adobe XD. free. download. android. This is an ui kit for those who are tired of remaking the same components every time they start a new project. Every measurement and value carefully put together from the component section in material.io.

30+ Best Adobe XD UI Kits + Templates 2020 Design Shack
How to find the Material design 3 UI kit in XD? 3 How to find the Material design 3 UI kit in XD? David25140373an8d New Here , Jul 12, 2022 Hi everyone does someone know if there is already an existing Material design 3 kit UI Design in Adobe xd? Thanx.
TOPICS How to 8.9K Translate Report 1 Correct answer</p><img src ="https://s3.amazonaws.com/freebiesupply/large/1x/ui-kit-for-android-google-material-j81-3.jpg" style="width:100%;text-align:center;" onerror="this.onerror=null;this.src='https://ts2.mm.bing.net/th?q=material-design-adobe-xd-ui-kit-freebie-supply.webp';"><br><h3>Material Design Adobe XD UI Kit Freebie Supply</h3><p>The UI kit contains all the MUI components with states and variations which gives 1,500+ unique elements. All components are designed with the most up-to-date release. The elements use Auto Layout which makes them scalable and adjustable. Convenient naming optimized for Adobe XD allows you to quickly find and use the desired component.</p>
</div>
<!-- .entry-content .clear -->
</div>
</article><!-- #post-## --> </main><!-- #main -->
</div>
<!-- #primary -->
<div class="widget-area secondary" id="secondary" itemtype="https://schema.org/WPSideBar" itemscope="itemscope">
<div class="sidebar-main">
<aside id="recent-posts-4" class="widget widget_recent_entries">
<h2 class="widget-title">Recent Posts</h2>
<nav aria-label="Recent Posts">
<ul><li><a href="https://rf.stoomo.best/ca/mini-goldendoodle-elevage.html">Mini Goldendoodle Elevage</a></li><li><a href="https://xk.stoomo.best/ca/birthday-wishes-for-brother-in-law.html">Birthday Wishes For Brother In Law</a></li><li><a href="https://fr.stoomo.best/ca/front-room-carpets.html">Front Room Carpets</a></li><li><a href="https://bt.stoomo.best/ca/chic-choc-auberge.html">Chic Choc Auberge</a></li><li><a href="https://jz.stoomo.best/ca/pokemon-with-drizzle.html">Pokemon With Drizzle</a></li><li><a href="https://yd.stoomo.best/ca/givenchy-optical-glasses.html">Givenchy Optical Glasses</a></li><li><a href="https://of.stoomo.best/ca/ikea-flameless-candles.html">Ikea Flameless Candles</a></li><li><a href="https://ce.stoomo.best/ca/nike-air-max-orange.html">Nike Air Max Orange</a></li><li><a href="https://wl.stoomo.best/ca/colour-palette-purple.html">Colour Palette Purple</a></li><li><a href="https://ip.stoomo.best/ca/all-drama-pakistan-page.html">All Drama Pakistan Page</a></li><li><a href="https://wb.stoomo.best/ca/hcl-canada-careers.html">Hcl Canada Careers</a></li><li><a href="https://ot.stoomo.best/ca/phantom-of-the-opera-sheet-music.html">Phantom Of The Opera Sheet Music</a></li><li><a href="https://cn.stoomo.best/ca/drawing-of-batman-easy.html">Drawing Of Batman Easy</a></li><li><a href="https://gy.stoomo.best/ca/psychic-readings-edmonton.html">Psychic Readings Edmonton</a></li><li><a href="https://zq.stoomo.best/ca/messi-owen-wilson.html">Messi Owen Wilson</a></li><li><a href="https://pr.stoomo.best/ca/the-faculty-cast.html">The Faculty Cast</a></li><li><a href="https://fe.stoomo.best/ca/seadoo-speedster-200.html">Seadoo Speedster 200</a></li><li><a href="https://em.stoomo.best/ca/design-in-painting.html">Design In Painting</a></li><li><a href="https://ev.stoomo.best/ca/valknut-tattoo-meaning.html">Valknut Tattoo Meaning</a></li><li><a href="https://hj.stoomo.best/ca/summer-nails-2023-short.html">Summer Nails 2023 Short</a></li> </ul>
</nav></aside>
</div>
<!-- .sidebar-main -->
</div>
<!-- #secondary -->
</div> <!-- ast-container -->
</div>
<!-- #content -->
<footer class="site-footer" id="colophon" itemtype="https://schema.org/WPFooter" itemscope="itemscope" itemid="#colophon">
<div class="site-below-footer-wrap ast-builder-grid-row-container site-footer-focus-item ast-builder-grid-row-full ast-builder-grid-row-tablet-full ast-builder-grid-row-mobile-full ast-footer-row-stack ast-footer-row-tablet-stack ast-footer-row-mobile-stack" data-section="section-below-footer-builder">
<div class="ast-builder-grid-row-container-inner">
<div class="ast-builder-footer-grid-columns site-below-footer-inner-wrap ast-builder-grid-row">
<div class="site-footer-below-section-1 site-footer-section site-footer-section-1">
<div class="ast-builder-layout-element ast-flex site-footer-focus-item ast-footer-copyright" data-section="section-footer-builder">
<div class="ast-footer-copyright">
<p>Copyright © 2024 <a href='https://sualle.best'>Sx Stoomo Best</a> - <a href="https://sx.stoomo.best/sitemap.xml">Sitemap</a></p>
</div> </div>
</div>
</div>
</div>
</div>
</footer><!-- #colophon -->
</div>
<!-- #page -->
<div id="ast-scroll-top" tabindex="0" class="ast-scroll-top-icon ast-scroll-to-top-right" data-on-devices="both">
<span class="ast-icon icon-arrow"><svg class="ast-arrow-svg" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" version="1.1" x="0px" y="0px" width="26px" height="16.043px" viewbox="57 35.171 26 16.043" enable-background="new 57 35.171 26 16.043" xml:space="preserve">
<path d="M57.5,38.193l12.5,12.5l12.5-12.5l-2.5-2.5l-10,10l-10-10L57.5,38.193z"></path>
</svg></span> <span class="screen-reader-text">Scroll to Top</span>
</div>
<script id="astra-theme-js-js-extra">var astra = {"break_point":"921","isRtl":"","is_scroll_to_id":"1","is_scroll_to_top":"1","is_header_footer_builder_active":"1"};</script>
<script src="/wp-content/themes/astra/assets/js/minified/frontend.min.js?ver=4.6.5" id="astra-theme-js-js"></script>
<script>/(trident|msie)/i.test(navigator.userAgent)&&document.getElementById&&window.addEventListener&&window.addEventListener("hashchange",function(){var t,e=location.hash.substring(1);/^[A-z0-9_-]+$/.test(e)&&(t=document.getElementById(e))&&(/^(?:a|select|input|button|textarea)$/i.test(t.tagName)||(t.tabIndex=-1),t.focus())},!1);</script>
</body>
</html>