Adobe XD Material Design UI Kit Modèles Adobe XD gratuits Télécharger la ressource sketch
Material Design is an adaptable system—backed by open-source code—that helps teams build high quality digital experiences.. Adobe XD Design Kit .. Material is an adaptable system of guidelines, components, and tools that support the best practices of user interface design. Backed by open-source code, Material streamlines collaboration.

Download the Free iOS 14 Ui Kit for Adobe XD Freebiefy
Material UI is an open-source React component library that implements Google's Material Design. It's comprehensive and can be used in production out of the box. Get started View templates $ npm install @mui/material @emotion/react @emotion/styled Search for React UI libraries 2 Spot Material UI 3 Choose Material UI Usage

Free Material Ui Kit For Adobe Xd Freebie Supply Mobile Legends
The Material UI design kits allow you to be more efficient by designing and developing with the same library. For designers: Save time getting the Material UI components all set up, leveraging the latest features from your favorite design tool. For product managers: Quickly put together ideas and high-fidelity mockups/prototypes using.

Matta Material design UI Kit CSForm
Design kits Upgrade your design workflow The Design kits contain many of the Material UI components with states, variations, colors, typography, and icons. We frequently update it to sync with the most up-to-date release. Components Branding Iconography Much more Available for: Frequently asked questions What long-term support do you offer?

30+ Best Adobe XD UI Kits + Templates 2020 Design Shack
Ultimate UI Kit Subscribe to our newsletter! Free Material UI Kit - Adobe XD Resource. Discover great Adobe XD resources, freebies, templates and much more.

Adobe Releases New UX Design Tool Adobe Experience Design XD
Working with UI Kits. In Adobe XD you have access to a series of UI (user interface) kits for Apple iOS, Microsoft Windows, Google Material (Android), and wireframes. UI kits and wireframes can save time when you're designing for different device interfaces and platforms. They are XD files that include common design elements such as icons.

Material Design Adobe XD UI Kit Freebie Supply
Download the newly updated Material Design UI kit for Adobe XD to start designing high-quality digital experiences for Android, iOS, Flutter, and the.

Adobe XD Google Material UI Kit Nextflow
app design. interface design. Adobe XD. free. download. android. This is an ui kit for those who are tired of remaking the same components every time they start a new project. Every measurement and value carefully put together from the component section in material.io.

Material You UI Kit Adobe Xd
May 22, 2020 Hi to all, I'm working on my new project and I'm using Google Material design to prototype. Of course I get the UI Kit of Google Material available in XD but it's specific fot mobile apps and less for webapps. It's also not very update and complete than all UI elements availabe in Google Material.

Adobe XD UIキットのおすすめ18選【無料ダウンロード】 Rico notes
Here is a new free resource created by Chris Finotti. A free Material Design UI kit designed for Adobe XD. Thanks for sharing with the XD community. GET IT NOW

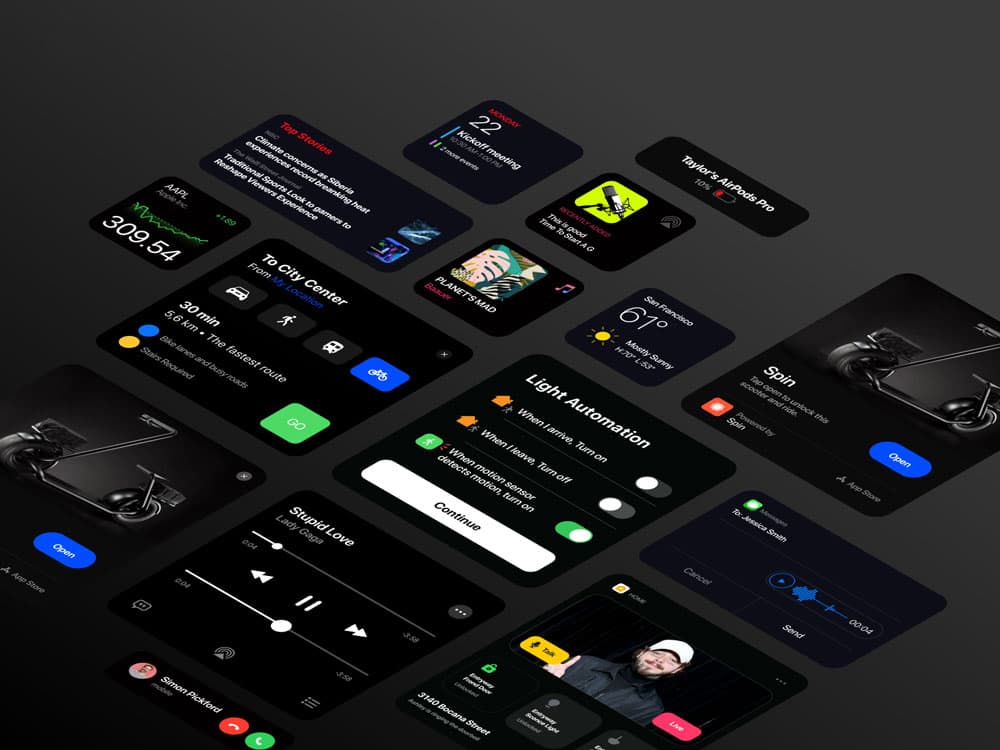
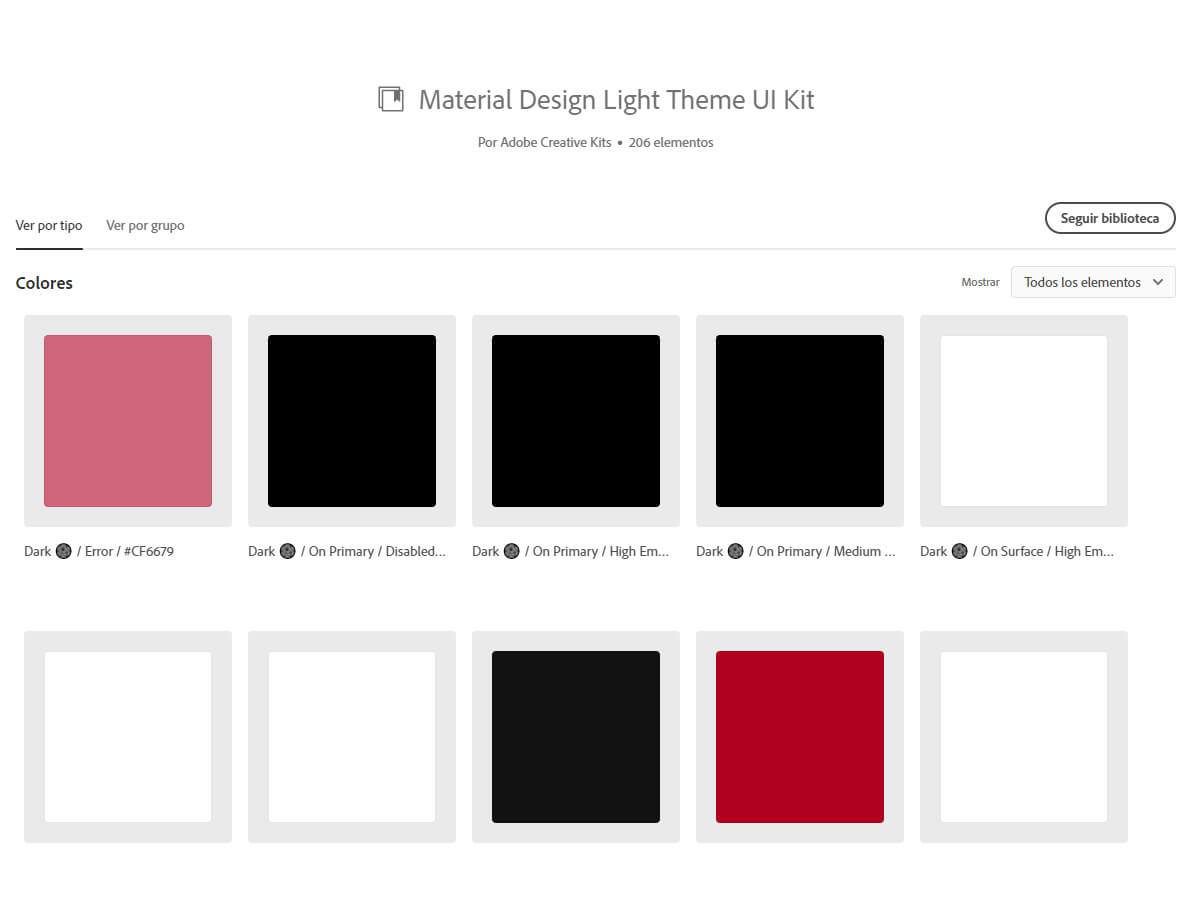
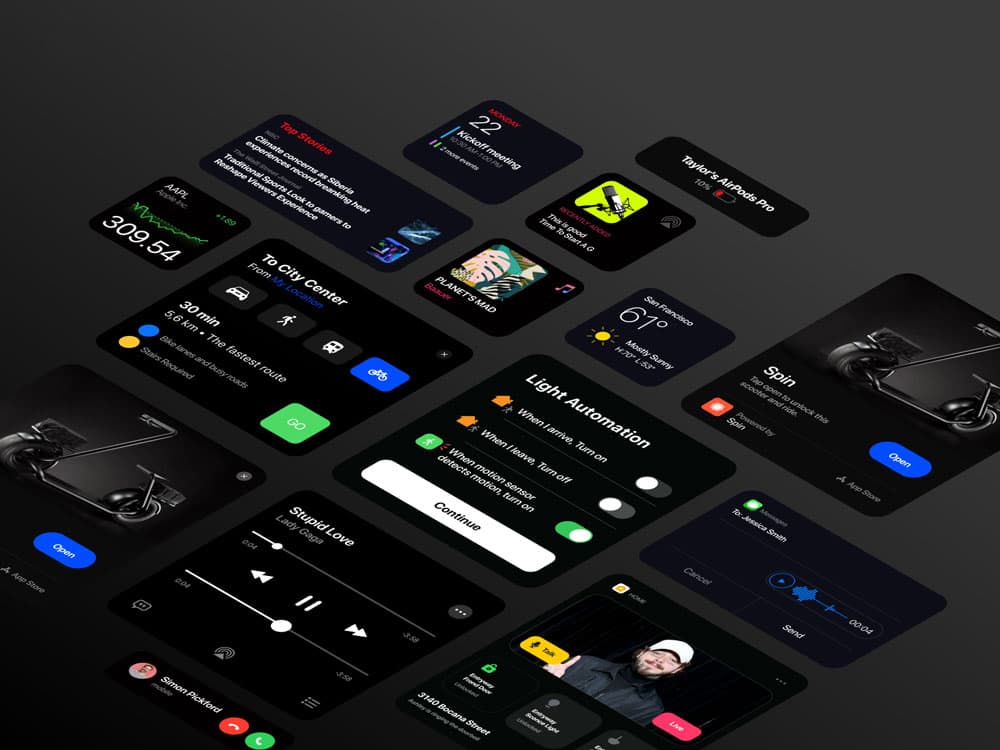
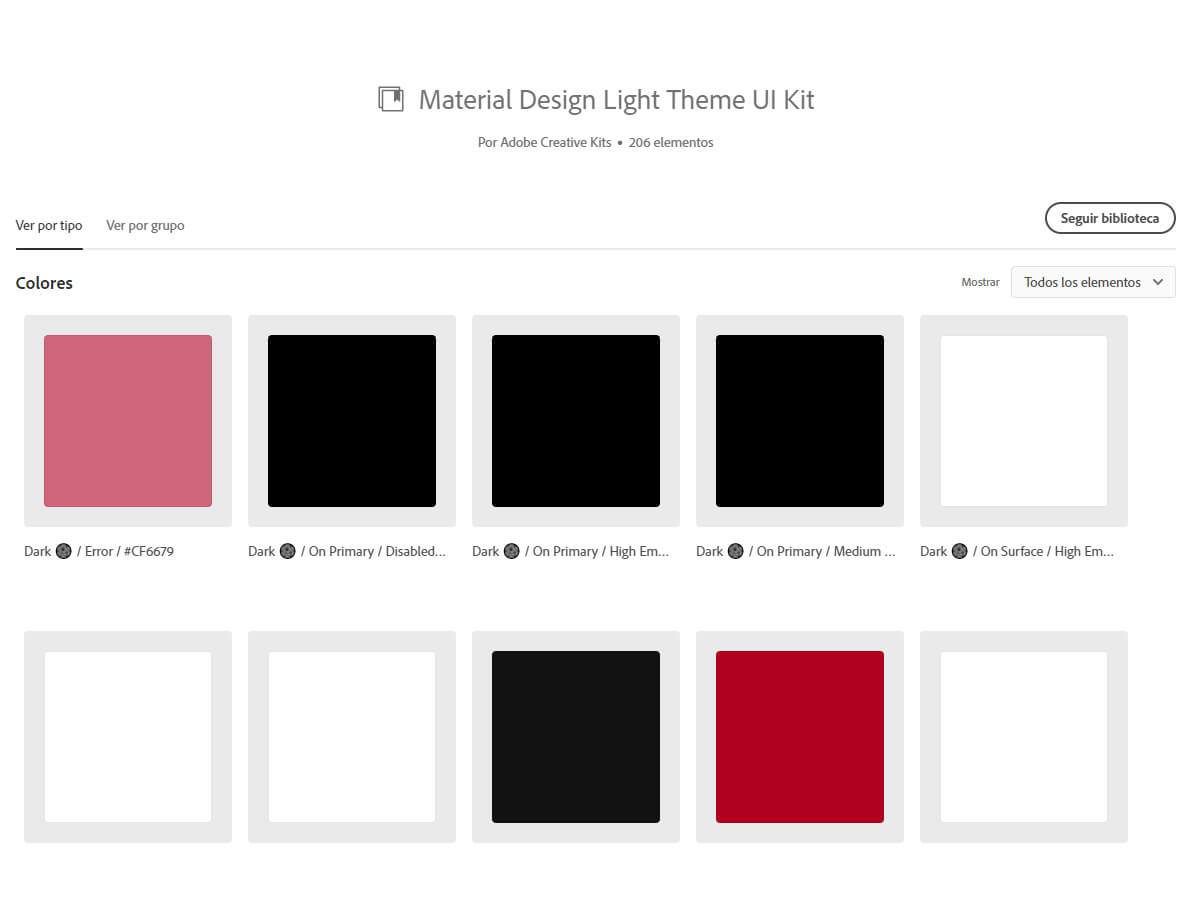
Google Material Design Light Theme UI Kit Free XD Resource Adobe XD Elements
Official kits Pick your favorite design tool to enjoy and use the Material UI component inventory, including over 1,500 unique elements with their full range of states and variations. Material UI for Figma Material UI for Sketch Material UI for Adobe XD Third-party resources UXPin Material UI for UXPin: A large UI kit of Material UI components.

Material Design UI Kit For Adobe Xd Free PSD Templates
How to find the Material design 3 UI kit in XD? 3 How to find the Material design 3 UI kit in XD? David25140373an8d New Here , Jul 12, 2022 Hi everyone does someone know if there is already an existing Material design 3 kit UI Design in Adobe xd? Thanx.
TOPICS How to 8.9K Translate Report 1 Correct answer</p><img src ="https://img.glyphs.co/img?src=aHR0cHM6Ly9zMy5tZWRpYWxvb3QuY29tL3Jlc291cmNlcy9NYXRlcmlhbC1VSS1LaXQtUHJldmlldy0xLmpwZw&q=90&enlarge=true&h=1036&w=1600" style="width:100%;text-align:center;" onerror="this.onerror=null;this.src='https://ts2.mm.bing.net/th?q=material-ui-kit-medialoot.webp';"><br><h3>Material UI Kit — Medialoot</h3><p>Access UI design kits Last updated on Mar 15, 2023 Learn to access UI kits, plug-ins, and app integrations in XD. Adobe XD provides links to UI kits for Apple iOS, Google Material, Microsoft Windows, and wireframes. These UI kits contain graphic elements that are native to the operating system.</p><img src ="https://www.uidownload.com/files/262/652/974/material-design-ui-kit-free-preview-1.jpg" style="width:100%;text-align:center;" onerror="this.onerror=null;this.src='https://ts2.mm.bing.net/th?q=material-design-ui-kit-free-free-psd-ui-download.webp';"><br><h3>Material Design UI Kit [Free] free psd UI Download</h3><p>An amazing free Material Design UI kit for Adobe XD that can be of use in your next mobile project. It has a nice set of UI elements useful for different type of designs. Nicely done by Emma Drews! android, download, free, freebie, material design, ui, ui design, ui kit, xd. Download and like our article.</p><img src ="https://www.designyourway.net/blog/wp-content/uploads/2019/06/furniture-700x529.jpg" style="width:100%;text-align:center;" onerror="this.onerror=null;this.src='https://ts2.mm.bing.net/th?q=the-best-adobe-xd-ui-kits-free-and-premium.webp';"><br><h3>The best Adobe XD UI kits (free and premium)</h3><p>Preparing to import UI kits Launch Adobe XD. You are welcomed by the splash page that offers different possibilities. Choose to start from a classic preset like iPhone 6/7/8. After selecting preset and creating a document, select the menu item: File> Get UI Kits> Google Material. Get UI Kits menu</p><img src ="https://psdgang.com/wp-content/uploads/2018/09/Material-UI-KIT.jpg" style="width:100%;text-align:center;" onerror="this.onerror=null;this.src='https://ts2.mm.bing.net/th?q=material-ui-examples-material-design-ui-kit-xd.webp';"><br><h3>Material ui examples, material design ui kit xd</h3><p>FREE DOWNLOAD For Sketch, Figma and Adobe XD This GUI contains a collection of interface components and 61 great screens from Android 7.0 Nougat, made with extra attention to the Material Design Guidelines. Use this GUI to simplify your design or mock-up process or take a look at how UI elements of Android work in detail</p>
</div>
<!-- .entry-content .clear -->
</div>
</article><!-- #post-## --> </main><!-- #main -->
</div>
<!-- #primary -->
<div class="widget-area secondary" id="secondary" itemtype="https://schema.org/WPSideBar" itemscope="itemscope">
<div class="sidebar-main">
<aside id="recent-posts-4" class="widget widget_recent_entries">
<h2 class="widget-title">Recent Posts</h2>
<nav aria-label="Recent Posts">
<ul><li><a href="https://ah.stoomo.best/us/jackson-s-old-fashioned-lemon-cookies.html">Jackson S Old Fashioned Lemon Cookies</a></li><li><a href="https://eo.stoomo.best/us/inflatable-snake-costume.html">Inflatable Snake Costume</a></li><li><a href="https://wf.stoomo.best/us/happy-birthday-bunny-rabbit.html">Happy Birthday Bunny Rabbit</a></li><li><a href="https://ts.stoomo.best/us/555-tattoo-meaning.html">555 Tattoo Meaning</a></li><li><a href="https://uo.stoomo.best/us/neo-traditional-chest-tattoo.html">Neo Traditional Chest Tattoo</a></li><li><a href="https://sb.stoomo.best/us/rhea-ripley-outfit.html">Rhea Ripley Outfit</a></li><li><a href="https://fy.stoomo.best/us/graduation-cupcake-cake.html">Graduation Cupcake Cake</a></li><li><a href="https://is.stoomo.best/us/49ers-images-logo.html">49ers Images Logo</a></li><li><a href="https://yw.stoomo.best/us/naruto-white-background.html">Naruto White Background</a></li><li><a href="https://jx.stoomo.best/us/friday-the-13th-emoji.html">Friday The 13th Emoji</a></li><li><a href="https://fs.stoomo.best/us/2003-toyota-camry-body-kit.html">2003 Toyota Camry Body Kit</a></li><li><a href="https://dt.stoomo.best/us/kids-crochet-hair-styles.html">Kids Crochet Hair Styles</a></li><li><a href="https://qv.stoomo.best/us/happy-birthday-to-myself-pictures.html">Happy Birthday To Myself Pictures</a></li><li><a href="https://vx.stoomo.best/us/star-lord-coloring-pages.html">Star Lord Coloring Pages</a></li><li><a href="https://td.stoomo.best/us/male-disney-characters.html">Male Disney Characters</a></li><li><a href="https://hy.stoomo.best/us/friday-work-memes.html">Friday Work Memes</a></li><li><a href="https://oq.stoomo.best/us/adult-body-painting.html">Adult Body Painting</a></li><li><a href="https://fm.stoomo.best/us/money-cartoon-images.html">Money Cartoon Images</a></li><li><a href="https://hg.stoomo.best/us/cool-saints-wallpaper.html">Cool Saints Wallpaper</a></li><li><a href="https://ah.stoomo.best/us/mid-century-modern-slat-bench.html">Mid Century Modern Slat Bench</a></li> </ul>
</nav></aside>
</div>
<!-- .sidebar-main -->
</div>
<!-- #secondary -->
</div> <!-- ast-container -->
</div>
<!-- #content -->
<footer class="site-footer" id="colophon" itemtype="https://schema.org/WPFooter" itemscope="itemscope" itemid="#colophon">
<div class="site-below-footer-wrap ast-builder-grid-row-container site-footer-focus-item ast-builder-grid-row-full ast-builder-grid-row-tablet-full ast-builder-grid-row-mobile-full ast-footer-row-stack ast-footer-row-tablet-stack ast-footer-row-mobile-stack" data-section="section-below-footer-builder">
<div class="ast-builder-grid-row-container-inner">
<div class="ast-builder-footer-grid-columns site-below-footer-inner-wrap ast-builder-grid-row">
<div class="site-footer-below-section-1 site-footer-section site-footer-section-1">
<div class="ast-builder-layout-element ast-flex site-footer-focus-item ast-footer-copyright" data-section="section-footer-builder">
<div class="ast-footer-copyright">
<p>Copyright © 2024 <a href='https://reoume.best'>Sx Stoomo Best</a> - <a href="https://sx.stoomo.best/sitemap.xml">Sitemap</a></p>
</div> </div>
</div>
</div>
</div>
</div>
</footer><!-- #colophon -->
</div>
<!-- #page -->
<div id="ast-scroll-top" tabindex="0" class="ast-scroll-top-icon ast-scroll-to-top-right" data-on-devices="both">
<span class="ast-icon icon-arrow"><svg class="ast-arrow-svg" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" version="1.1" x="0px" y="0px" width="26px" height="16.043px" viewbox="57 35.171 26 16.043" enable-background="new 57 35.171 26 16.043" xml:space="preserve">
<path d="M57.5,38.193l12.5,12.5l12.5-12.5l-2.5-2.5l-10,10l-10-10L57.5,38.193z"></path>
</svg></span> <span class="screen-reader-text">Scroll to Top</span>
</div>
<script id="astra-theme-js-js-extra">var astra = {"break_point":"921","isRtl":"","is_scroll_to_id":"1","is_scroll_to_top":"1","is_header_footer_builder_active":"1"};</script>
<script src="/wp-content/themes/astra/assets/js/minified/frontend.min.js?ver=4.6.5" id="astra-theme-js-js"></script>
<script>/(trident|msie)/i.test(navigator.userAgent)&&document.getElementById&&window.addEventListener&&window.addEventListener("hashchange",function(){var t,e=location.hash.substring(1);/^[A-z0-9_-]+$/.test(e)&&(t=document.getElementById(e))&&(/^(?:a|select|input|button|textarea)$/i.test(t.tagName)||(t.tabIndex=-1),t.focus())},!1);</script>
</body>
</html>